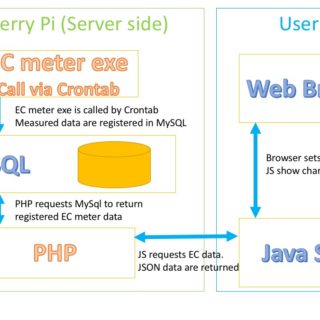
JavaScriptはクライアントサイドなので、サーバーにあるMySQLなどのデータを表示するのに少し工夫が必要そうです。データの準備はサーバーサイドにしてもらいたいなーと思いますがみなさんどうしているんですかね??
調べてみたところJavaScriptからPHPが呼べることが分かりました。
ということはPHPからMySQLなどのデータベースと接続してその結果をJavaScriptにレスポンスしてあげればいいじゃん!ということになります。
処理もサーバーサイドで行えます(*´罒`*)ニヒヒ
調べた結果をご紹介します(〃’ω’)
JavaScriptからPHPを実行させる
Google本家のサンプルコードに参考になるコードがありました。
タイトルは”Populating Data Using Server-Side Code”となっていて、まさにServer side codeであるPHPを使う内容の記事です。
記事の序盤でサンプルページの紹介がありますので抜粋しておきますね。
You can use server-side code to acquire data to populate your chart. Your server-side code can load a local file, query a database, or get the data in some other way. The following PHP example demonstrates reading chart data from a local text file when a page is requested. You can copy these files to your own server, if it supports PHP.
訳してみると
チャートを作るためのデータをサーバーサイドのコードから作ることができます。ローカルファイルも使うことができるし、データベースにQueryしてもいいし、他のどんな方法でも可能です。ここで紹介するサンプルプログラムはページが読み込まれるときにローカルファイルを参照するものです。
とのことでした。
サンプルがローカルファイルを読み取るのでここをMySQLにQueryするPHPに変えてあげればOKなはずです(ง°̀ロ°́)ง

どうやってPHPを呼んでデータを受け取るの?
JavaScript内でjQueryのajax()関数を使いURLを送ってそのリスポンスをJSONフォーマットで受け取ります。
URLにPHPのコードを指定してあげれば、PHP内で動かしたMySQLのクエリ結果をリスポンスの形で受け取ることができます。
今回はGoogle Chartsでグラフを表示させることが目的としました。
Google ChartsはJSONフォーマットでテーブルを作製できるようなので、レスポンスをGoogle ChartsのJSONフォーマットにしてあげればこのサンプルプログラムがそのまま使うことができるのでそのようにしたいと思います。
JavaScriptからPHPを呼んでMySQLの結果を表示するソースコード
GoogleのサンプルプログラムからPHPを呼べることがわかったので、MySQLからデータを取得するPHPを作ってJSONフォーマットで応答するコードを作ってみました。
Javascript側のコード
ほぼGoogleのサンプルコードです。呼ぶPHPだけ変えています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html> <head> <!--Load the AJAX API--> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript"> // Load the Visualization API and the piechart package. google.charts.load('current', {'packages':['corechart']}); // Set a callback to run when the Google Visualization API is loaded. google.charts.setOnLoadCallback(drawChart); function drawChart() { var jsonData = $.ajax({ url: "CreateJsonFromMySql.php", dataType: "json", async: false }).responseText; // Create our data table out of JSON data loaded from server. var data = new google.visualization.DataTable(jsonData); // Instantiate and draw our chart, passing in some options. var chart = new google.visualization.LineChart(document.getElementById('chart_div')); chart.draw(data, {width: 400, height: 240}); } </script> </head> <body> <!--Div that will hold the pie chart--> <div id="chart_div"></div> </body> </html> |
PHP側のコード
PHP側のコードはMySQLからデータを取得してJSONフォーマットで返すようにします。レスポンス部分は”echo MakeTable($arryCol, $arryRow);”です。
MySQLに部屋の温度データを保存していたので、その日付と温度をQueryするようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<?php require_once 'DbManager.php'; require_once 'Encode.php'; // initialization for column $arryCol = array(); array_push($arryCol, MakeColElement('Date', 'string')); array_push($arryCol, MakeColElement('Value', 'number')); $arryRow = array(); // query data $qry = "select * from one_of_your_table"; try { $db = GetDb(); $stt = $db->prepare($qry); $stt->execute(); // loop till fetch all aquired values and store. while($row = $stt->fetch(PDO::FETCH_ASSOC)) { array_push($arryRow, MakeRowElement($row['Date'], $row['temperature'])); } // delete $db = NULL; } catch (PDOEXception $e) { die("connection error:{$e->getMessage()}"); } // return created Json format. echo MakeTable($arryCol, $arryRow); function MakeColElement ($label, $type) { return '{"id":"","label":"'.$label.'"'.',"pattern":"","type":"'.$type.'"'.'}'; } function MakeRowElement ($item, $val) { return '{"c":[{"v":"'.$item.'","f":null},{"v":'.$val.',"f":null}]}'; } function MakeTable ($arryCol, $arryRow) { $ret = '{ "cols": [' .ConnectArry($arryCol) .'],' .'"rows": [' .ConnectArry($arryRow) .'] }'; return $ret; } function ConnectArry($arry) { $ret = ''; for ($i=0; $i < count($arry); $i++) { $ret = ($i != (count($arry)-1)) ? $ret.$arry[$i].',' : $ret.$arry[$i] ; } return $ret; } ?> |
DBに接続しているのはDbManager.phpでこちらがコードです。localhostで接続していたので、localhostを表す127.0.0.1をhostに設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php function GetDb(){ $dsn = 'mysql:dbname=Your_MySQL_DB_Name; host=127.0.0.1'; $usr = 'Your_MySQL_User_Name'; $passwd = 'Your_MySQL_User_Password'; try { $db = new PDO($dsn, $usr, $passwd); $db->exec('SET NAMES utf8'); } catch (PDOException $e) { die("connection failure: {$e->getMessage()}"); } return $db; } |
ちなみにEncode.phpはこちらです。
|
1 2 3 4 5 |
<?php function e($str, $charset = 'UTF-8'){ print htmlspecialchars($str, ENT_QUOTES, $charset); } ?> |
動作確認してちゃんと動いているのが確認できました。
動作確認してちゃんと動いているのが確認できました。

ちょっとデータが適当すぎますが、動作確認には問題ないでしょう(◍•ᴗ•◍)♡ ✧*。

ちなみにグラフはインタラクティブにデータを表示できるJavaScriptの方が良いですね(〃’ω’) PHP側で実装するJpGraphはグラフが画像になってしまうのでちょっと扱いにくかったです。。
まとめ
JavaScriptからPHP経由でMySQLのデータを扱う方法をご紹介しました。用途に応じて検討してみるのもありだと思います!
記事を読んでいただいてありがとうございます。この記事がいいなと思ったら下記のSNSボタンのクリックをお願いします。励みになります😁