IoTってラズパイの登場で身近になりましたよねー(*´艸`*)
個人でも簡単にできるようになりました。
水耕栽培もラズパイでIoT化できます。以前の記事でLEDの制御と水の循環を家のネットワークから管理できるようにしました(*´罒`*)ニヒヒ
今回は温度データを”見える化”したいと思います。植物の栽培にとって温度は大事ですもんね。
ラズパイへの導入方法からサンプルプログラムまで細かくご紹介しますよー
(ง°̀ロ°́)ง
どんなものを作ろう?

こんな感じでつくります!
- 日中・日々の変化が見れるようにする。
- パソコン・スマホから表示できる。お手軽さが重要です。
- ラズパイだけで完結するものにする。外のサーバーへつなぐのは外部サービスに左右されちゃいます。。
温度データって今の温度じゃなくて変化が重要ですよね。
そのとき調べたい日中の変化だったり、1週間の変化だったり、月の変化だったり。。
ということで、Day(1日前からの変化)、Week(1週間の変化)、1ヶ月の変化(28日分の変化)のグラフを切り替えて表示できるようにしました。プルダウンメニューから変化させます。
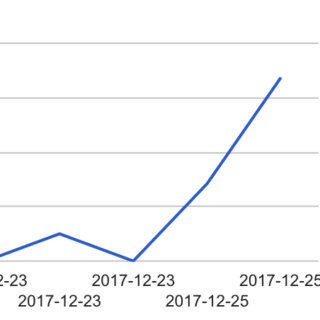
完成するとこんな感じで表示されます
これから色々インストールしたり、コーディングしたりして機能を実装していきます。
でもその前にどんなものができるのか気になりますよね?
サンプル画面はこんな感じになります(〃’ω’)

1週間と1ヶ月の変化は、1日単位で表示させるのでmin/ave/maxを表示できるようにしました。

※サンプル画像は古いデータがないので1週間分のデータは表示されていません。
グラフはJavaScript上でGoogle Chartsを使って表示させます。
グラフはJavaScript上でGoogle Chartsで表示させます。
PHPでの表示も考えたのですが、今回は不採用にしちゃいました。
- PHPはサーバーサイドなのでグラフの描画がサーバー側で完結してしまう。クライアント側での描画変更ができない。
- PHPのグラフ描画ライブラリはあんまりおしゃれじゃない。。
(個人の感想です) - PHPのグラフ描画ライブラリに比べてJavaScriptでは無料でおしゃれなものが多い。
(個人の感想です)
データの保存にはMySQLを使います。
過去のデータを表示させようとするとデータベースにデータを保存させて置く必要があります。
データ処理には高速でデータ処理ができるリレーショナルデータベースが良いですよね。
今回は無料で使えるMySQLを使います。
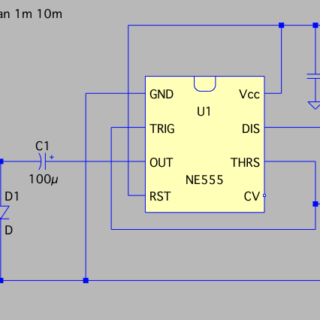
温度センサーは秋月でDIP化しているHDC1000を使います。
温度センサーはなんでも良いと思います。今回は手元にあったHDC1000を使いました。

HDC1000はI2Cでアクセスできるし、DIP化されているのでラズパイで簡単に制御できます。
水耕栽培だと水の温度も重要なはずなので今後は違うセンサーも足すかもしれません。
温度見える化のステップ
それでは実際に実装していきましょう(◍•ᴗ•◍)♡ ✧*。
いくつかのSpepに分けてみました。
- MySQLのインストール : まずはMySQLがどんなものか確認。
- 温度センサーからMySQLにデータ登録。
- サーバーの設定 : ラズパイをサーバーにします。
- グラフの描画 : 実際にグラフを描画しましょう。

Step 1 : MySQLのインストール
まずはMySQLをラズパイにインストールをしましょう。動作確認もデモしています。
Step 2 : 温度センサーのデータをMySQLに登録しよう。
温度センサーHDC1000で取得した温度データをMYSQLに登録できるようにします。まずはラズパイからHDC1000のデータを取得できるようにして、そのあとMySQLに登録する方法をご紹介します。
まずはI2Cで制御できるようにラズパイを設定
ラズパイはデフォルトではI2Cを制御できないんです。まずはI2Cでアクセスできるようにしましょう。
温度センサーのデータをMySQLに登録できるようにする
次に温度センサーのデータをMySQLに登録します。C++で温度センサーのプログラムを実装し、コマンド実行のスケジュール管理ができるcrontabで定期的にプログラムを実行しましょう。
Step 3 : サーバーの設定をしよう。Apache/PHPの準備
ラズパイをサーバーとして動かすためにはApacheをインストールする必要があります。
また、今回はラズパイのMySQLに登録されたデータのやりとりにPHPを使うのでPHPもインストールしましょう。
Apache/PHPの準備
Apache / PHPのインストール方法をご紹介します。
PHPからMySQLにアクセスするためのライブラリのインストール
PHPをインストールしただけではMySQLにアクセスするためのクラス”PDO”がインストールされていません。インストール方法をご紹介します。
Step 4 : JavaScriptからPHPを呼び出してMySQLのデータを表示する
今回はJavaScript上でGoogle Chartsを呼び出してグラフを描画します。グラフの元となるデータはPHP経由でMySQLから取得するのでその方法についてご紹介します。
まずはJavaScriptからPHPを呼んでみましょう。
JavaScriptからPHPを呼んで、そこからさらにMySQLのデータを取得して。。となると理解が追いつきにくいです。。。
ということでまずは実験的にJavaScriptからPHPを呼んで簡単なグラフを描画して見ましょう。MySQLは使いません。
JavaScriptからPHPに設定情報を渡すには?
先ほどの設定でJavaScriptからPHPを呼び出し、リスポンスを受け取ることができました。
でもPHPを呼び出すだけじゃなく設定値を渡したいですよね。
グラフに表示させるのを日・週間・月にするのか、温度を表示するのか湿度を表示するのか。。など。
ということでJavaScriptからPHPにどうやって設定を引き渡すかをご紹介します。
ついに完成!JavaScriptからPHP経由でMySQLのデータを表示!
全部の準備ができたのでこのステップで完成です。
パソコンやスマホから現在の温度を表示できますよー(◍•ᴗ•◍)♡ ✧*。
おわりに
ラズパイを使えば簡単に自宅でIoTを導入できることがデモできました。やり方は色々あると思うのでこの記事がお役に立てれば幸いです(◍•ᴗ•◍)♡ ✧*。
記事を読んでいただいてありがとうございます。この記事がいいなと思ったら下記のSNSボタンのクリックをお願いします。励みになります😁